Now, companies are actively looking for React Native Experts to accomplish their tech goals. The primary reason behind giving preference to hire React Native Developers lies in its prime benefits. Before jumping into a discussion about the benefits to hire React Native app developers let’s discuss market statists related to this framework.
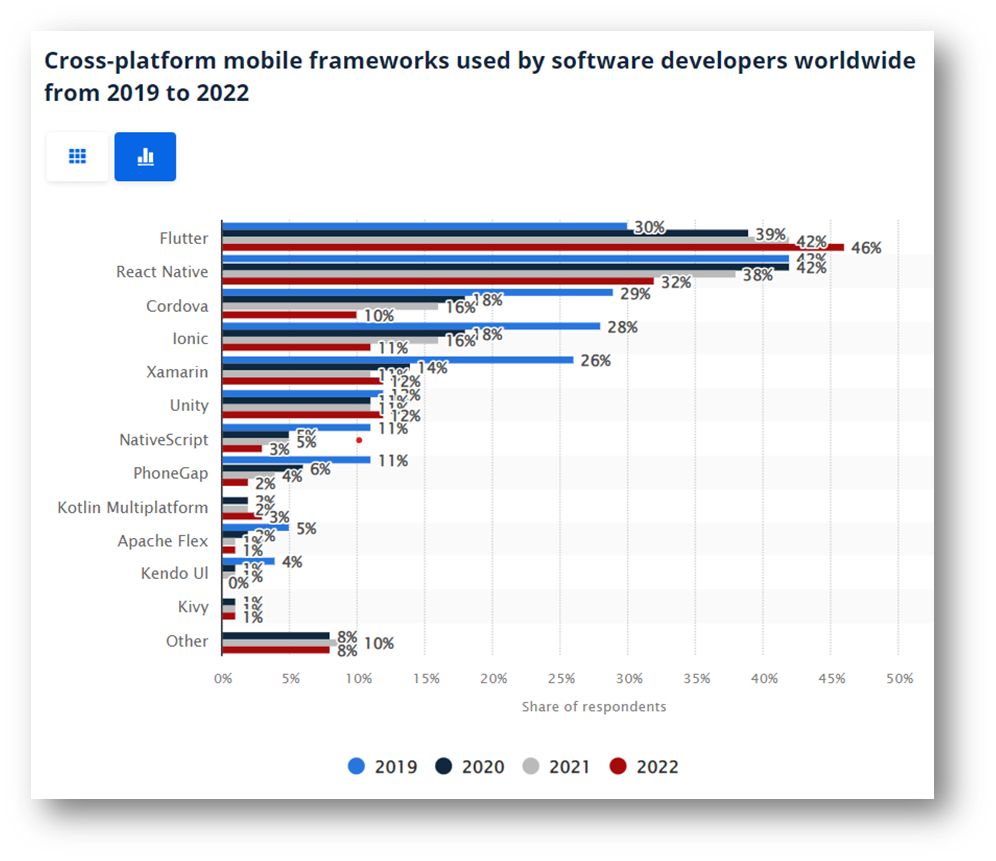
 Source: Statista
Source: Statista
According to Statista, they conducted a survey related to cross-platform mobile frameworks. In this survey, they included the time period from 2019 to 2022. In the year 2019, React Native received 42% shares of respondents. Although, this framework received 38% shares of respondents in the year 2022.
Although, in the blog, we’ll discuss all the relevant factors which will help you to hire React Native developers. This blog will discuss the benefits of React Native Developers. Optimized ways to screen at a time of hire React Native experts. Apart from this, it will also help you to understand the cost considerations to hire React Native app developers.
Benefits of Hiring React Native Experts
There are numerous benefits lies under hiring React Native Experts for your project. In this section, we’re covering some of the most useful benefits which are linked with this framework.
1. Hot Re-Loading
React Native provides a hot reloading plug-in. Through this plug-in, developers can load their codes immediately which allows them to see changes in real time. The best part is that developers are not required to manually refresh the page for seeing any changes. All the changes get automatically re-loaded that saves their time and enhances their experience.
2. Faster Time to Market
When you hire react native developers then they offer you faster time to market because of the code re-useability. Apart from this, if you want to create an application for iOS as well as for Android then React Native process will support you for cross-platform development.
React Native community offers large community support for providing you with an ample amount of support. The support of a large community enables the React Native developers to handle all the issues in a systematic manner of operations.
4. Enriched User Interface
It incorporates the use of declarative syntax which ensures an enriched user interface in an effective way. Although, it also ensures to development a fascinating platform.
5. Flexible Architecture
Here, it is important to understand that the UI of this framework is effectively built on JavaScript and React. JavaScript is currently the most popular and in-demand programming language. Thus, it offers a flexible learning environment and flexible architecture to adopt new changes.
Optimized Ways For Screening To Hire Dedicated React Native Developers
You can give wings to your tech ideas by developing cross-platform applications through React Native Development. You can hire React Native developers in a below-suggested manner in an effective way.
1. Technical Assessments
Utilize technical assessments or coding tests specifically designed for React Native to evaluate candidates’ proficiency in the framework. These assessments can gauge their understanding of React Native concepts, coding abilities, problem-solving skills, and adherence to best practices.
You need to take different technical assessments of candidates. There are a number of questions that you can ask them – such as:
- Explain the concept of JSX in React Native and its advantages.
- How does React Native handle styling and layout compared to traditional CSS?
- Describe the process of setting up a new React Native project.
- Explain the purpose and usage of state and props in React Native.
- How do you handle user input and forms in React Native?
- What are React Native navigation libraries, and which ones have you worked with?
- How do you optimize performance in React Native applications?
- Can you describe the process of integrating third-party libraries in a React Native project?
- How do you handle platform-specific code and functionalities in React Native?
- Explain the concept of asynchronous programming in React Native and how it is achieved.
- What are some common debugging techniques and tools used in React Native?
You can even search on Google or if you’re already familiar with React Native then you can ask technical assessment questions on the bases of your experience. As this technical assessment will help you to judge whether the candidate stands on your expectations or not.
2. Portfolio and Project Evaluation
Request candidates to provide their portfolios showcasing their previous React Native projects. Evaluate the quality, complexity, and relevance of their work to assess their expertise and compatibility with your project requirements.
You can even request the candidate to share their portfolio. Their project portfolio will help you to evaluate if the candidate is a perfect fit for your project or not. Here, it is important for you to understand that sometimes developers can even show you a fake portfolio. Or, they can claim somebody else’s work as their own.
In such a case, it is important that you should pay attention while reviewing anyone’s project portfolio. The best way to figure out whether the portfolio belongs to the candidate or not is to ask minor to major questions about their portfolio.
3. Collaborative Coding Exercises
Conduct collaborative coding exercises or pair programming sessions where candidates can demonstrate their coding skills in real-time. This provides insights into their ability to work in a team, communicate effectively, and solve problems collaboratively.
Apart from this, at the global level, many coding competitions organize and developers from all over the world take participate in such competitions. In such a case, if you want then you can hire developers from these competitions also. In coding competitions, you can even evaluate the skill set of candidates and their behavior.
4. Behavioral and Cultural Fit Assessment
Assess candidates for their soft skills, such as communication, teamwork, adaptability, and cultural fit within your organization. This ensures that you not only hire technically proficient developers but also individuals who can thrive in your work environment.
Whether you’re hiring a remote candidate or you’re setting up your own in-house team of React Developers it is important that you should conduct a cultural fit assessment test. Through, the cultural assessment test you can ensure the common beliefs of the candidate.
In reality, cultural diversity in the workplace is important because it enables all the members to learn from each other’s cultures. It can even boost problem-solving capabilities in an effective manner.
5. Reference Checks
Reach out to the references provided by the candidates to gain a better understanding of their work ethic, reliability, and overall performance. This step helps validate the information shared by candidates and provides valuable insights from previous colleagues or managers
If you’re searching for any platform to conduct a proper reference check then “LinkedIn” will support you in this journey. You can ask within your network about a particular candidate. It will help you to judge the stability and reliability of the candidate.
During reference check, you need to keep one thing in mind if someone from your network is not satisfied with the performance of a candidate then it doesn’t mean that the candidate is unfit. You need to also evaluate the candidate on the bases of your own knowledge also.
6. In-depth Interviews
Conduct thorough interviews that delve into candidates’ React Native knowledge, problem-solving abilities, and experience. Ask specific questions related to React Native development, architecture, performance optimization, debugging, and third-party library integration to gauge their depth of understanding.
Although, the in-depth interview process may consist of 3-4 rounds. In these rounds, you should offer a live problem to candidates and check their logic-building skills to analyze how they will solve the problem.
While taking the interviews make sure to focus more on the logic behind the answer of candidates. It is foolish to except that every coder follows an identical approach. Almost all coders think from different angles (foundations remain the same). Thus, it is necessary to emphasize the approach behind answers rather than specific numbers.
7. Continuous Learning Assessment
React Native is a rapidly evolving framework, so it’s essential to assess candidates’ willingness and ability to stay updated with the latest advancements. Inquire about their approach to learning, engagement with the developer community, and involvement in open-source projects or contributions.
By implementing these optimized screening techniques, you can streamline the hiring process and identify the most dedicated and competent React Native developers who are well-suited for your projects. Remember to customize these methods to align with your specific requirements and organizational culture, ensuring a successful and long-term hiring outcome.
How Much Does it Cost to Hire a React Developer?
The price of hiring React developers and, consequently, the final price of your product, are influenced by a number of factors. According to Payscale, the average cost to hire react js developer is between $80K and $126K per year. However, in order to minimize the cost of operations, you can services from remote developers.
In the below table, we’re covering the hourly rate of developers as per their experience level. Before moving forward, it is important to understand that the hourly rate of developers is highly impacted by the location of developers.
Below hourly rates of developers are appreciable when you desire to hire candidates from Asian Continent.
| Experience Level | Hourly Rate |
| Junior React Developer | Under $10 to $15 |
| Mid-Level Experience | Up-to $35 |
| Senior React Developer | Up-to $50 |
To hire React developers for your mobile app development, there are three distinct recruitment models on the market today.
Hourly Rate: Although the scope of this model of app development is continually changing, the developers receive payments in accordance with the number of hours they put into the project.
Monthly Rate: When the development of an app has advanced to the administration of the platform, a team of developers will usually be recruited to look after the app. This method of hiring is known as the retainer/monthly rate.
Fixed Price Mode: The amount of work of your app development is here set in stone, enabling you to use software developers at an agreed-upon rate.
You can choose any of the above models at your convenience. Generally, people prefer to opt for the hourly rate model. You can use project management tools like Jira to monitor the performance of developers who are working for you on hourly bases.
Also Read: Top 10 React Native Development Companies in India
The Final Words
In conclusion, hiring React Native developers can be the best choice for you especially if you’re planning to develop an app for cross-platform. Although the code useability functionality of React Native ensures faster time-to-market for your application.
Moreover, there are two widely available popular cross-platforms such as: Flutter and React Native. The cost of these platforms is entirely different from each other.
At Amplework, we have prowess developers with an average experience of 5+ years. We are known in the industry for delivering reliable and trusted solutions. We’re an ISO-certified organization and till now our clients generated more than 200M+ in revenues with our tech solutions.