What are Mobile App Heatmaps? How to use them?
What are Heatmaps?

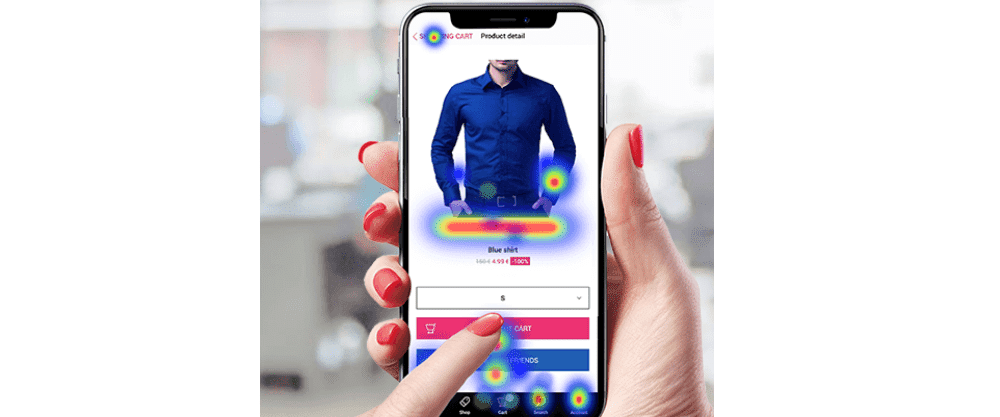
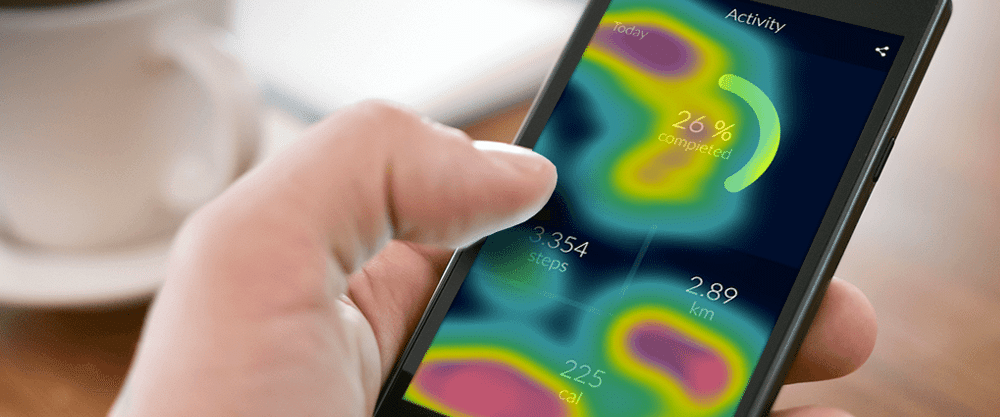
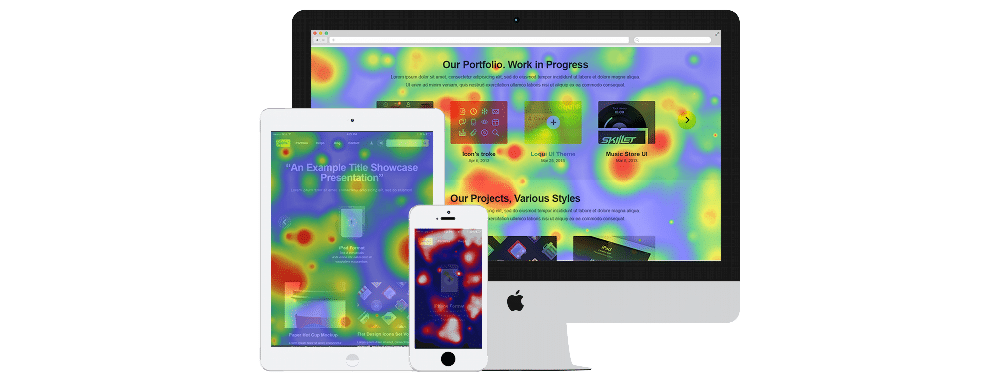
Mobile app heatmaps represent the user interaction on your app using the visual overlay of colours for each screen of your app.
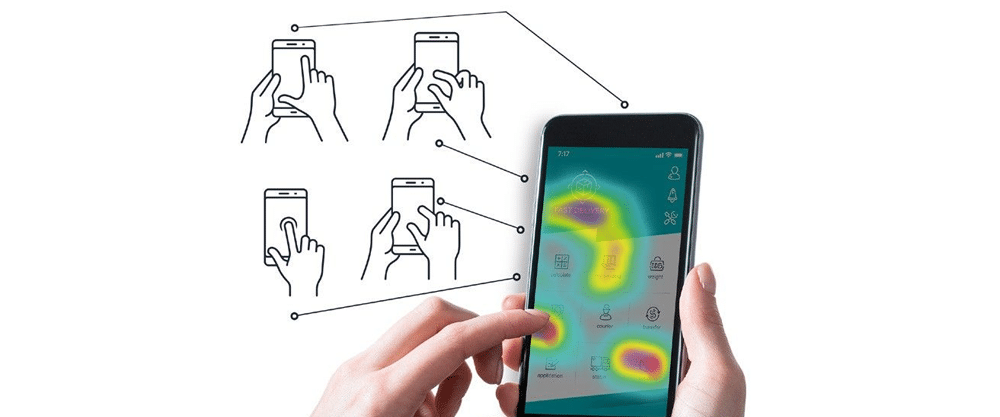
It is easy for a human eye to comprehend a set of colour quickly rather than analyzing the set of numbers. The mobile app heatmap are Touch heatmaps, which are based on the touch gesture of users. The SDKs of an analytical software recognize every micro-interaction on a mobile application and on each screen. The gestures can be a simple one like Single tap, Double tap, Swipe up, Swipe down, Swipe left, Swipe down, Zoom, as well as some sophisticated ones like a Long press, Zoom in, Zoom out, and trail gestures.
Thereafter, this complete data generates heatmaps. Screenshots of each screen serve to give visual context to the heatmaps.
Types of Mobile Heatmaps
There are 6 main types of heatmaps. Let’s discuss them one by one:
Rage Tap Heatmaps

Suppose there is a scenario in which the user is tapping on a particular element of the screen but nothing happens while tapping on it. In frustration, the user will click on a few more times and if still nothing happens will leave the app. This tapping behaviour is out of rage and hence termed as “Rage Tap Heatmap”. The common defining criteria are to observe 2 taps within a particular radius and within 500ms.
Read more: Importance of Mobile App Development For Fostering Business Growth
Unresponsive Gesture Heatmaps

There are many times when the users click on those elements which weren’t built to give you any response. Unresponsive Gesture Heatmaps gives you the details of those elements which users consider will give any response and are seeking attention when they shouldn’t.
First Touch Heatmaps

First touch heatmaps as the name implies, gives you the information, that when the users open your app where they click first.
Touch Heatmaps

Similar to the first touch heatmaps, the last touch heatmaps gives you the info of how users are leaving your mobile application. Last touch heatmaps allow you to see the leaving touch of each screen.
Device Heatmaps

While developing a mobile application, you should be aware that a mobile application is used across different devices of various screen sizes. Testing those devices is really challenging. However, if you observe the heatmaps for specific devices only, you can identify issues that are caused by specific smartphones.
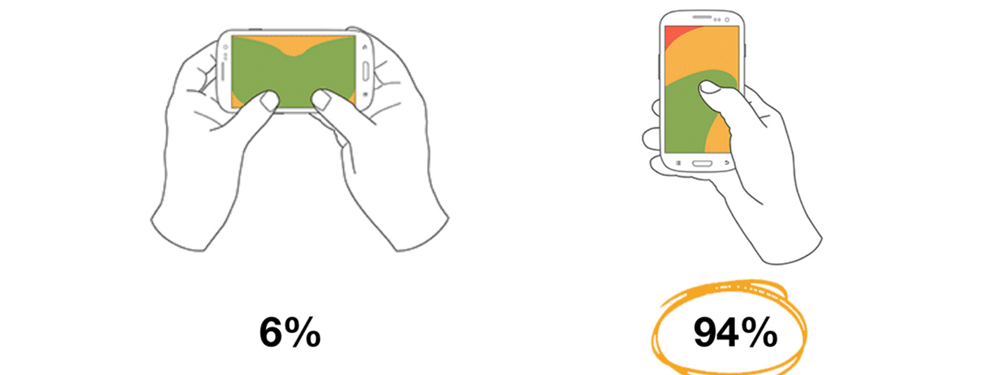
Landscape or Horizontal Heatmaps

The users will not only use your mobile application in the Landscape mode but will also in the horizontal mode. Therefore you can change the heatmap accordingly and find differences in usage if users flip the phone.
Read more: Continuous Testing: How to Implement it in Your Development Cycle
What are the benefits of Heatmaps for your Mobile application?
You can take leverage of heatmaps to know whether your users are actively using your mobile application and are resulting in good business. Using the heatmaps, you can easily find out which elements get the most attention by the users. It also increases the conversions and finds out which are also the unresponsive elements on your application. With the heatmaps, you also get a good idea of how to create a good user experience.
How to use mobile heatmaps for improving the essential KPIs?
There are endless benefits of heatmaps that you can reap out for your mobile application. Whatever the industry is, every mobile app owner wants to increase the engagement on his mobile application. In mobile apps, there are two essential things that are needed to consider for increasing engagement: User Interface and User Experience.
UI and UX are very closely knit – the UI of an app is optimized so its UX can be improved. Whatever a user saw on a mobile app is its UI. It can be content, images, theme, color, design, etc. A heatmap can track every zoom, touch, tap, swipe on the screen. The analyst thereafter will analyze this information for making better decisions for improving the app.
How can you increase the App Engagement by using Heatmaps?
After integrating the heatmaps on your mobile application you can use them for:
- Identifying bugs or issues on your mobile app screens
- Checking the “landing screens”, screens that get open when the users are directed to the mobile application through the push notifications.
- Find the hidden bottlenecks of the checkout system of your mobile application
Read More:- Business Model of Free Apps
Best Mobile App Heatmap tools

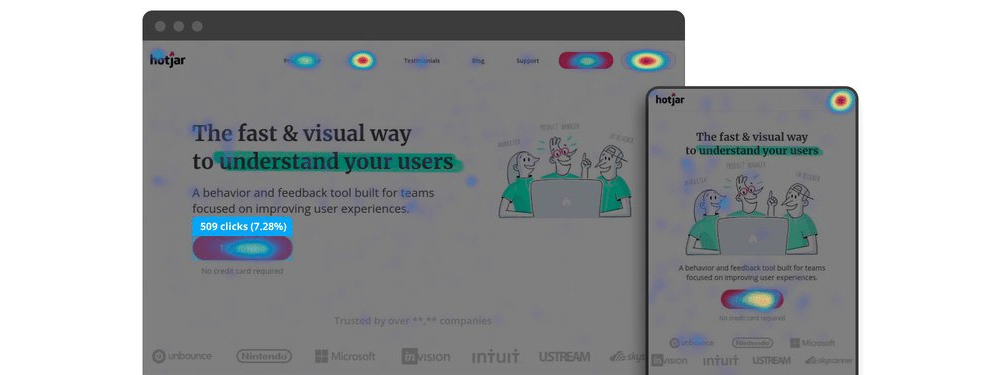
There are very few reliable Mobile App heatmap tools. UXCam and Appsee are the most advanced heatmap tools currently. There are hundreds of companies like Nissan, OLX, and NBC which are leveraging the heatmap tools by these companies for analyzing the user behaviour.
Read more: How to develop an On-demand Food Delivery App like Swiggy?
Wrapping Up
At Amplework Software, the best mobile app development company in India, we are having experienced developers who are having expertise in integrating the heatmaps for better customer analytics. Whatever, your industry niche is, mobile heatmaps offer a ton of actionable insights behind a visitor’s usage. Make mobile heatmaps a part of your workflows so that you can marvel at your user’s stroll (or crawl) around your masterpiece.


 sales@amplework.com
sales@amplework.com
 (+91) 9636-962-228
(+91) 9636-962-228